Ashley Nicodemus
I design experiences for emerging tech & regulated industries
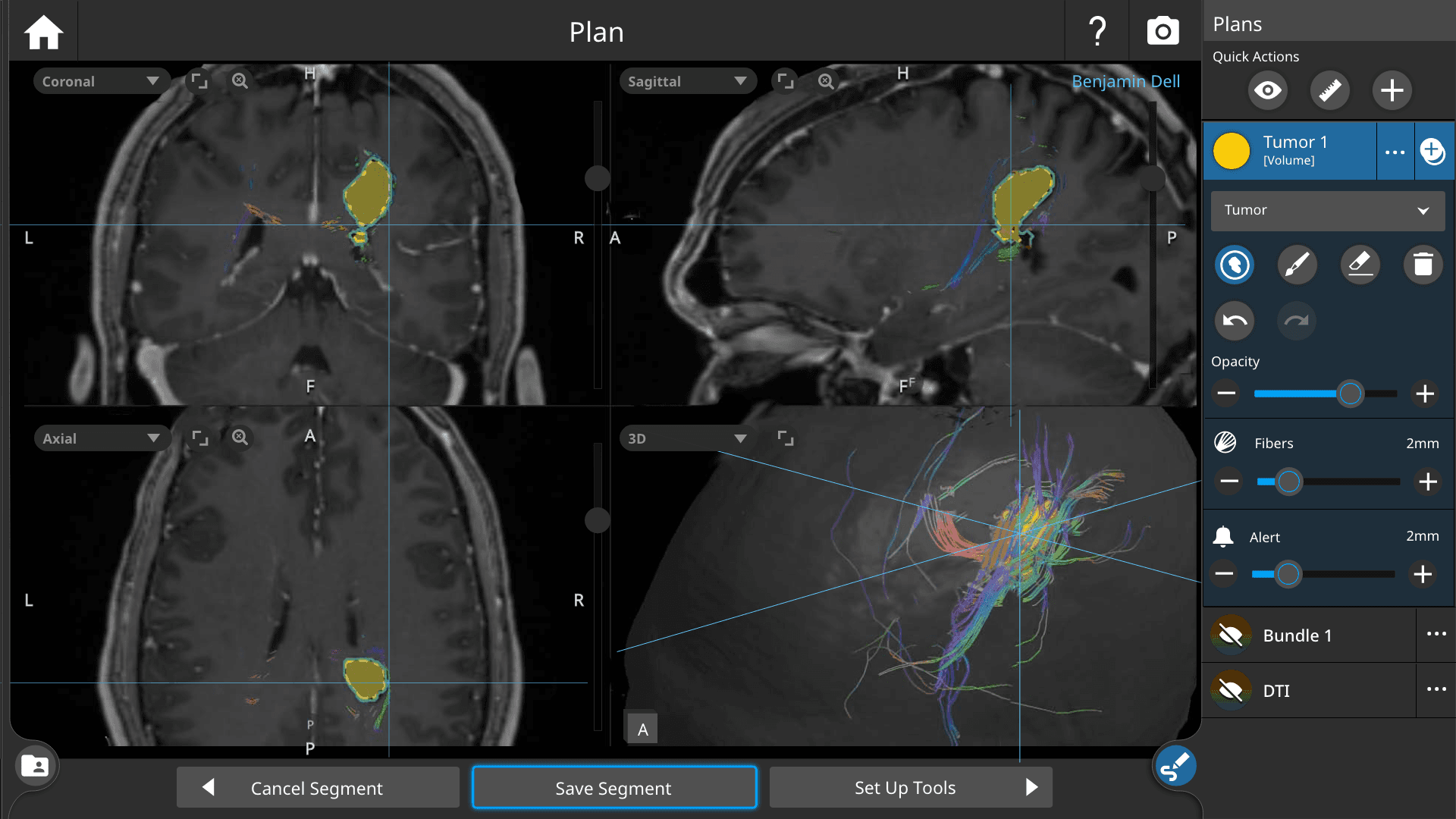
I designed the interface for NuVasive's Pulse Platform (featured in this video), integrating technologies in MIS Spine Procedures. It received FDA clearance under 510(k) in 2018 and is still used in operating rooms today.
Video created by NuVasive
Complexity, Conflict, & Ambiguity = Opportunity
I design holistic experiences across digital and physical ecosystems, partnering with clinical, regulatory, and engineering teams to create 0–1 products and impactful iterations. With over a decade in design consulting, I’ve worked on a wide range of products, giving me a unique perspective on design challenges and solutions.
11+
Years
4x
Award Nominee
11
Talks & workshops
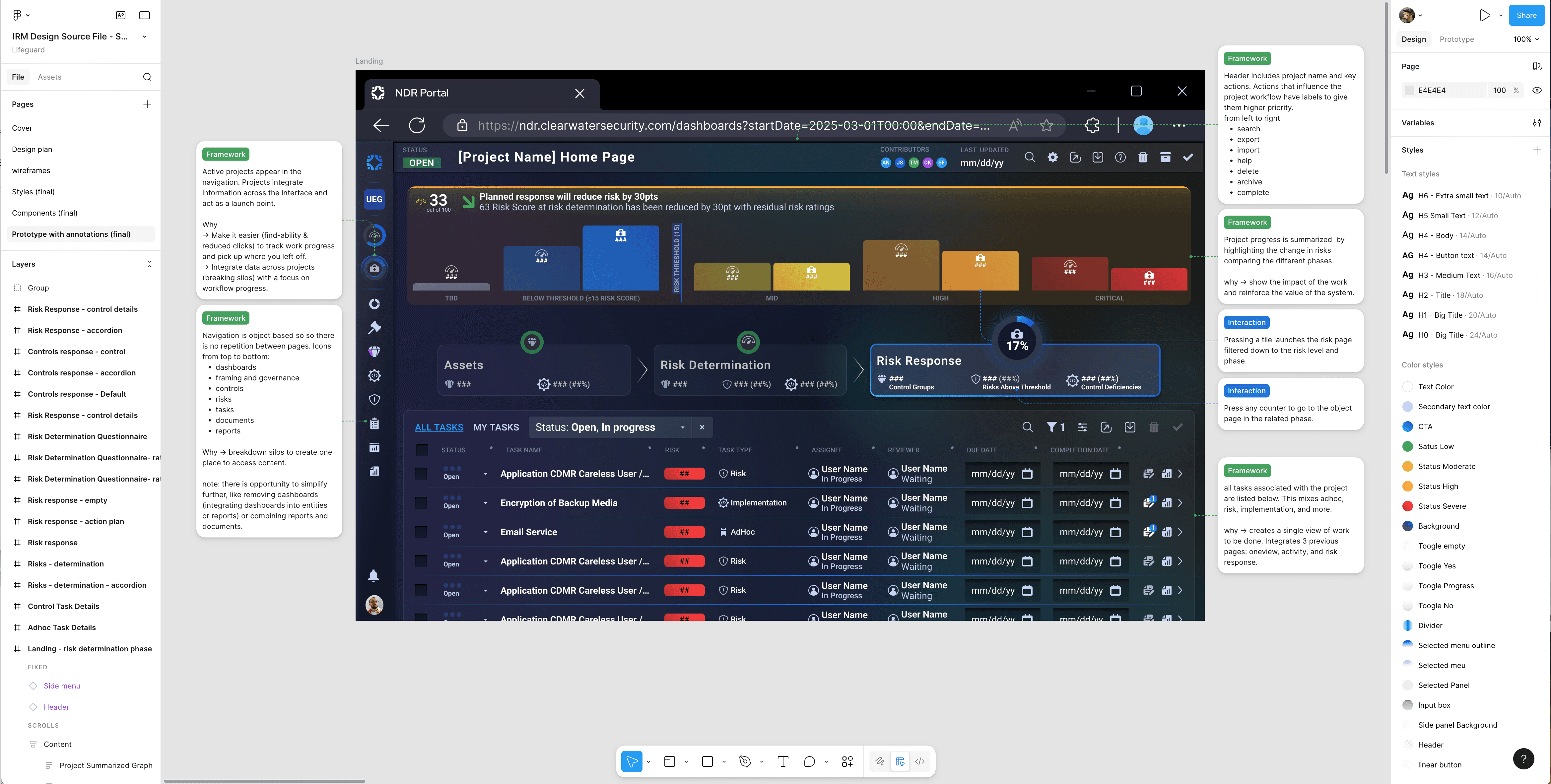
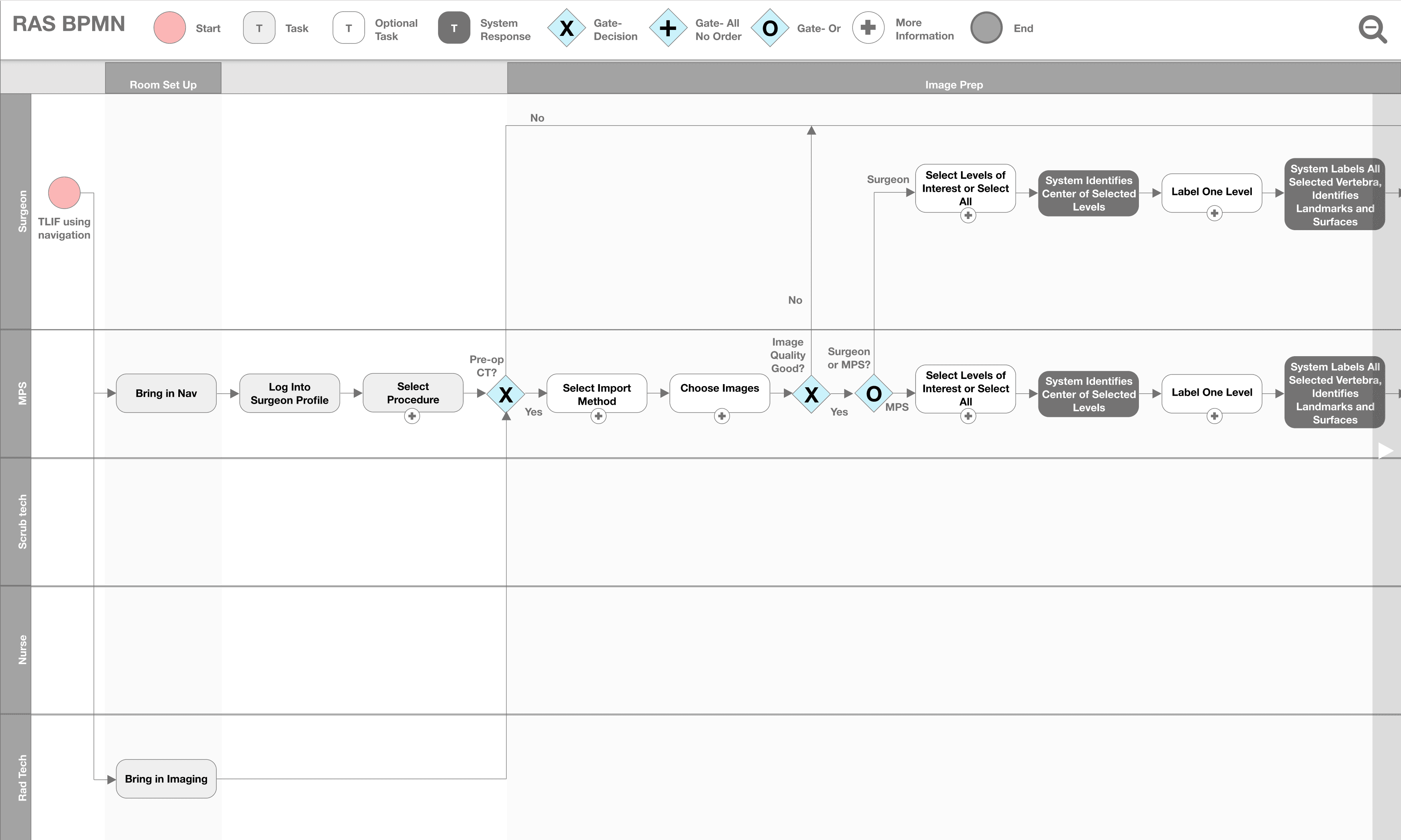
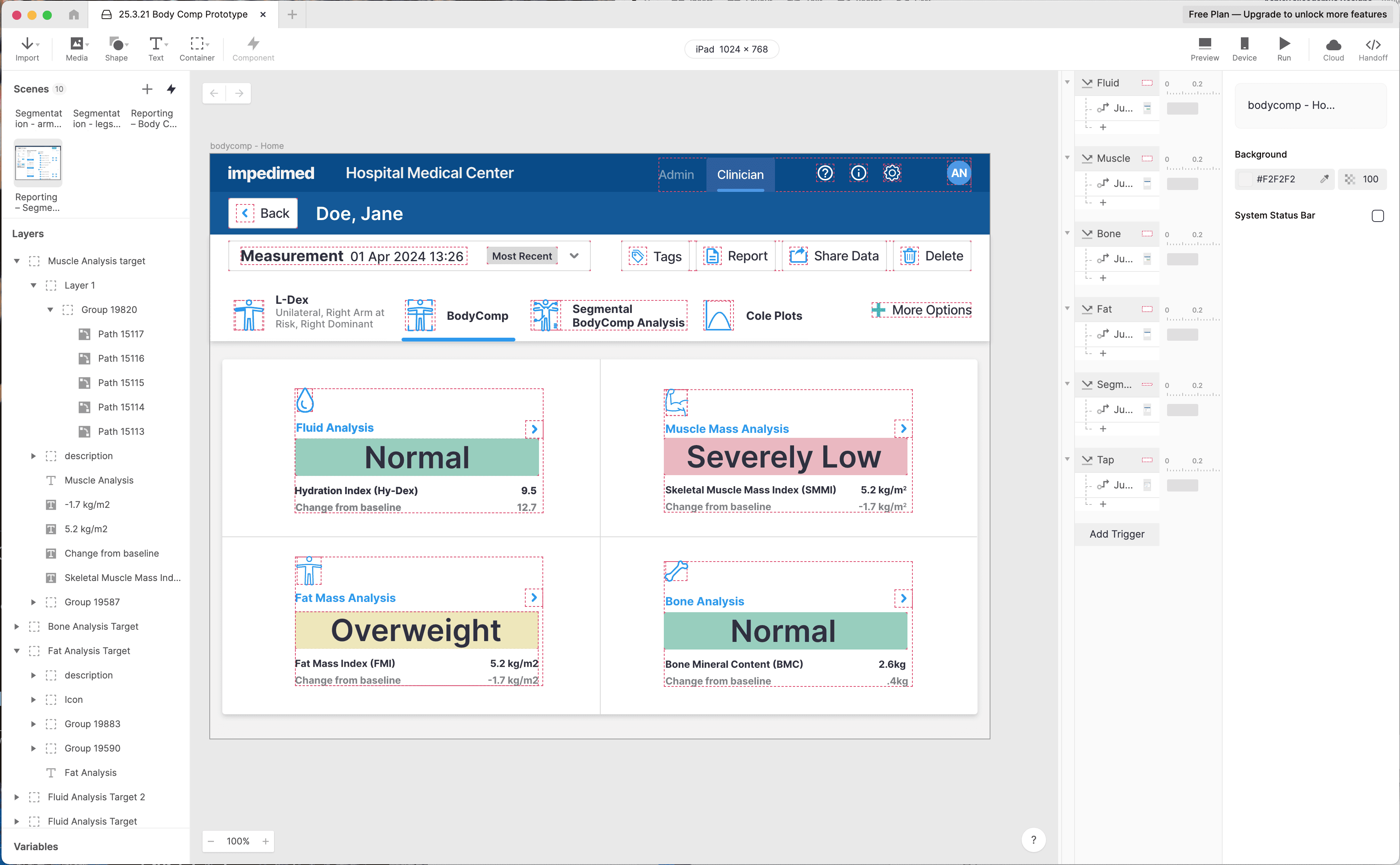
The proof is in the source file. See what my work is like for key parts of the design process.
Flexible thinking, Grounded Decisions.
I believe that better outcomes come from exploring possibilities together. Testing ideas, weighing tradeoffs, and integrating diverse perspectives while narrowing to the ideal solution.
My Skills
End-to-end UX Design
At my core, I am a designer spending most of my time defining product strategy and bringing it to life through workflow and component design. Working at a small consultancy, you have to wear many hats, which has allowed me to develop a diverse set of skills across UX and product design, business strategy, design operations, and marketing.
Design
Product Design, Interaction Design, Experience Design, Design Systems, Systems thinking, HE-75, Ergonomics, Data Visualizations, Workflows, Micro-interactions, Wireframes, Prototyping, Accessibility, Visual Design, Industrial Design, Marketing Material, Packaging and instructions.
Strategy
Product Vision, Problem Definition, Product Requirements, Design Reviews, Stakeholder Management, Project Management, User Journey Mapping, Roadmapping, Presentations, Workshops, Storytelling, Communication
Research
Opportunity Identification, Product Insights, Observation, Ethnography, Contextual Inquiry, Ergonomics, Usability Testing, Cadaver Labs, Heuristic Evaluation, User Interviews, IDI, VOC, Formative Studies, Focus Group, Survey, Diary Study